Header & Footer Adding Header Callout Buttons
Header callout buttons can be used to link and call attention to important pages on your website. They are a great way to drive patients to the actions you want them to take. You may add up to two callout buttons in the header. To add callout buttons to your header, follow these steps:
- Log into your P3 Publish admin, and click on the Header & Footer section in the column on the left.
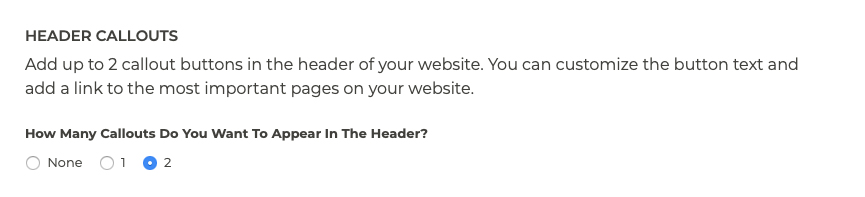
- Scroll down to the Header Callouts section. Under “Do You Want Callouts To Appear In The Header?,” select “Yes.”

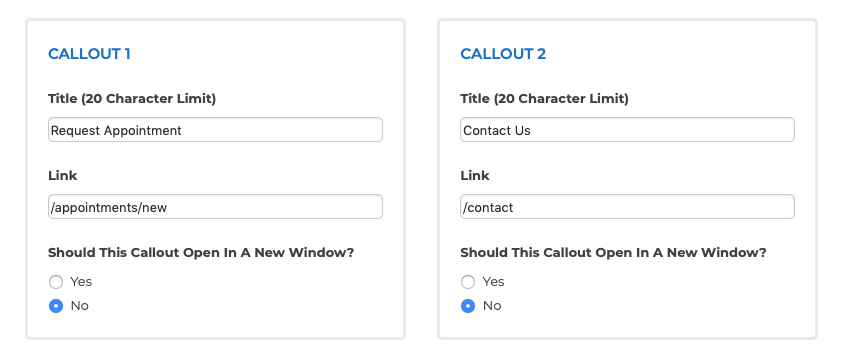
- Next, you will need to fill in the information for each callout button. Common use cases include linking to the Request an Appointment form, Patient Portal, or Contact Us form.
- Title: This is the text that will be displayed on the button. You are limited to 20 characters, including spaces.
- Link: Add in the URL of the page you wish to link to. The easiest way to do this is to visit your website in a separate browser tab, find the page you want, copy the link, and paste it into the Link field.
- Should This Callout Open In A New Window?: If you select “Yes,” the link will open in a new browser tab. If you select “No,” the page will open in the current browser tab. You may wish to have the link open in a new window if it takes the user to a separate website, like your patient portal. This way, if the user wants to go back to your website for more information, they don’t have to click the back button in the browser to get there.
- When your changes are complete, click Save, and the buttons will appear on your website.
Tutorials in This Section
- Updating Phone Numbers in the Header & Footer
- Adding Header Callout Buttons
- Editing Header Callout Buttons
- Adding Links to the Footer
- Editing & Removing Footer Links
Need More Help?
Don’t see a tutorial you’re looking for, or have more specific questions for our team? Submit a request via our contact form, and we’ll be happy to guide you to what you need.